
MORTAR Case Study
Overview
This project was ran under Develop for Good, a program that matches undergraduate students with non-profits needing design expertise. Our client, MORTAR aims to create diverse communities by enabling historically marginalized entrepreneurs to access the resources needed to start & run successful businesses.
Team: 2 Product Managers, 2 Developers, 4 Designers
Duration: 15 weeks, Fall 2021
My Role: UX/UI Designer
Challenge
The current 15 week course
is designed for classes taught by Mortar staff on a strict schedule
has limited spots as there is a limited staff, so applicants are waitlisted
Goal
Digitalize the current physical curriculum that reflects the in-person classes and package, so
more people can take the course and benefit from it
Mortar can also profit from it more as there are more students
students can take it as fast or as slow as they want to
01 Ideation & Planning
Research
Goals
Investigate key features on existing education apps:
Curriculum structure
Flow of lessons & content
Identify UX patterns for user engagement and effective online learning
Survey
Insights
Participants joined MORTAR to learn about business skills, network, and join a program with like-minded individuals
Participants highly valued community
Most helpful activities included speaking with mentors and alumni, group activities, and working through curriculum and homework exercises from the workbook
Persona
Collaborative team exercise to take our findings so far and determine the most relevant features for our users.
Crazy 8’s
Sitemapping
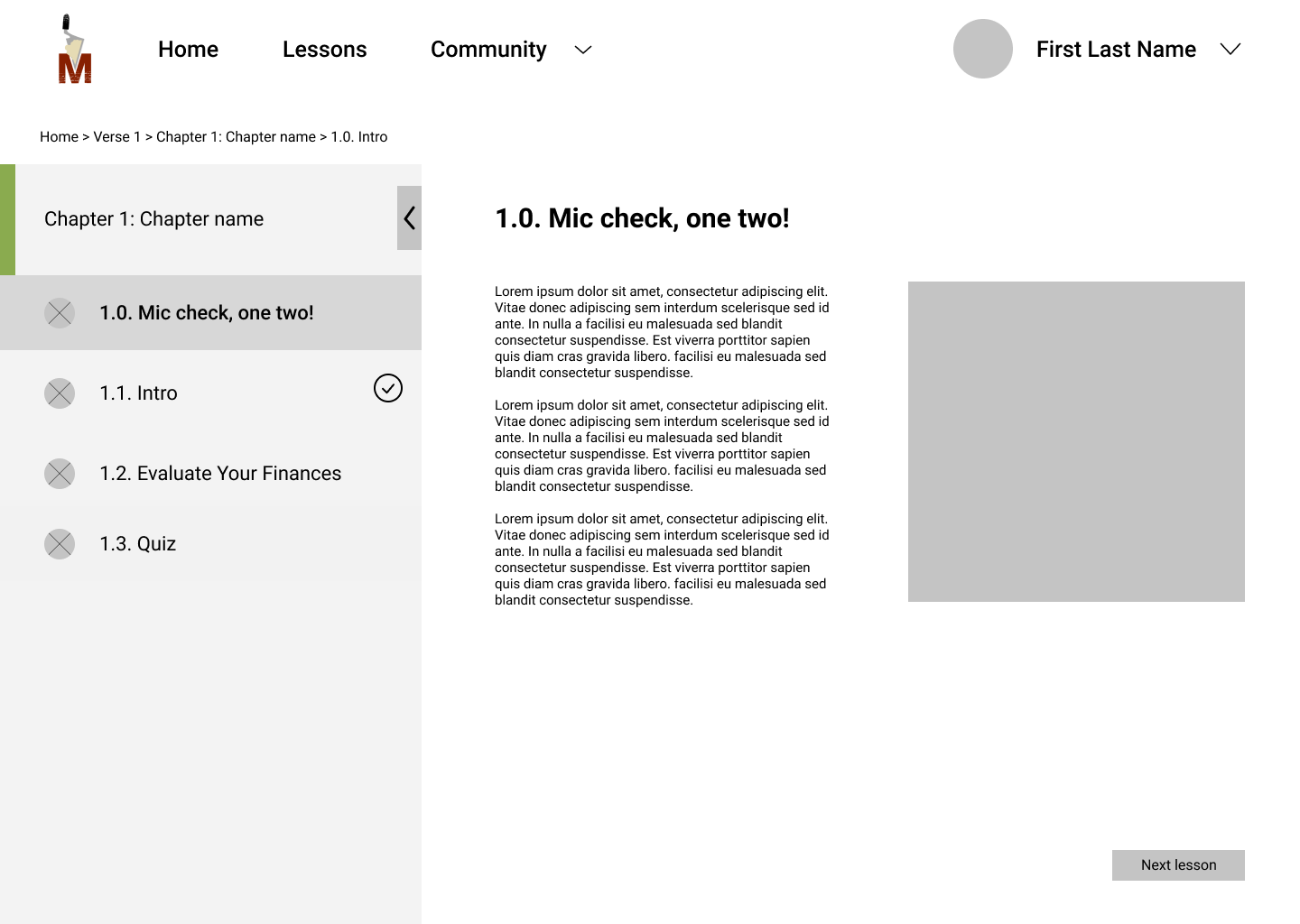
02 Low Fidelity Wireframes
Signed Out Landing Page
Investigate key features on existing education apps:
Clear call-to-action: large button at the beginning of the page
Simplified nav bar with sign up / login
What is MORTAR? - The MORTAR experience
Testimonials
Key Features
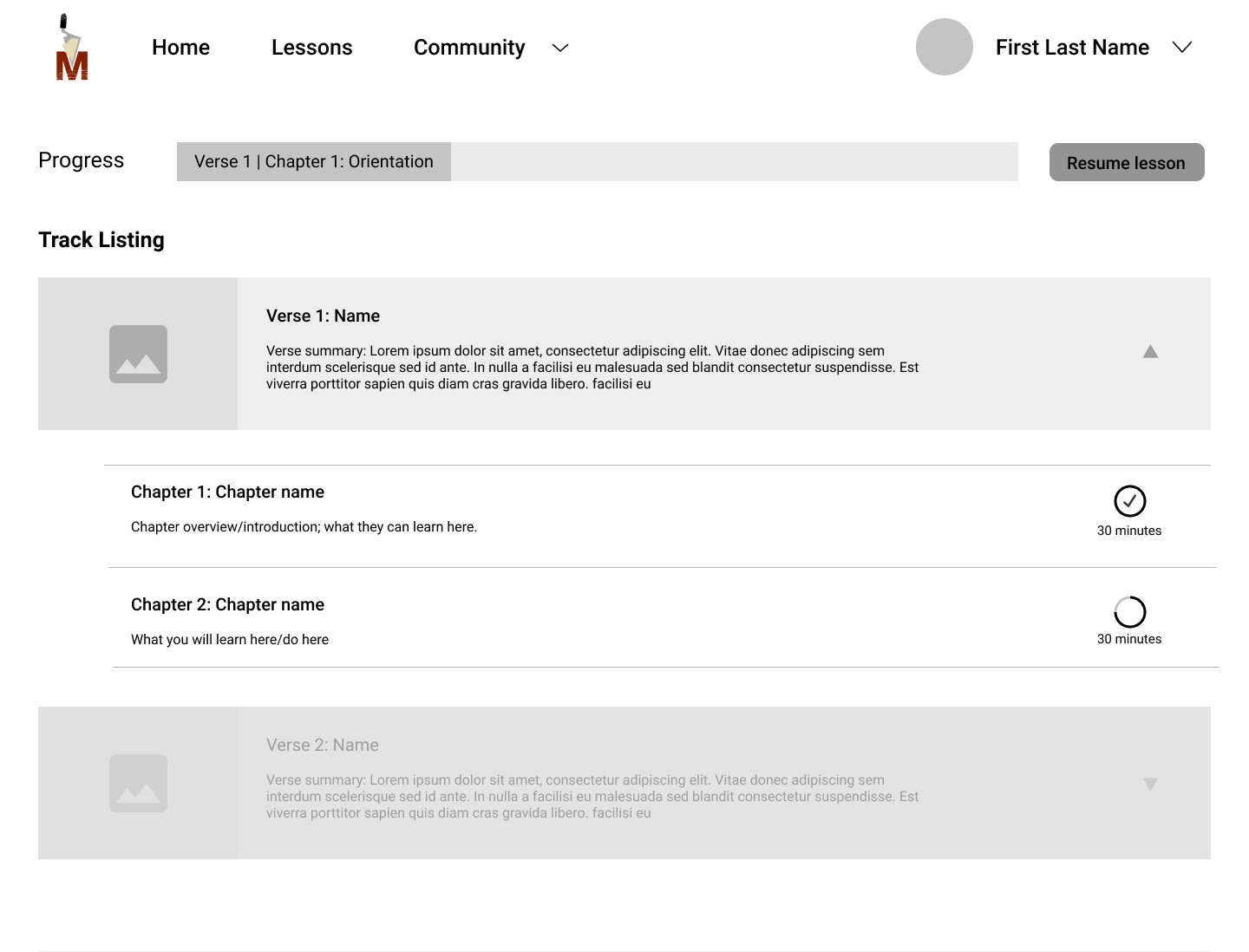
Signed In Landing Page
Our client expressed implementing a progress roadmap, so users can keep track of their progress
We also made first drafts of features such as being able to see community posts and upcoming events
We added a main call-to-action for them to quickly acess the lessons page